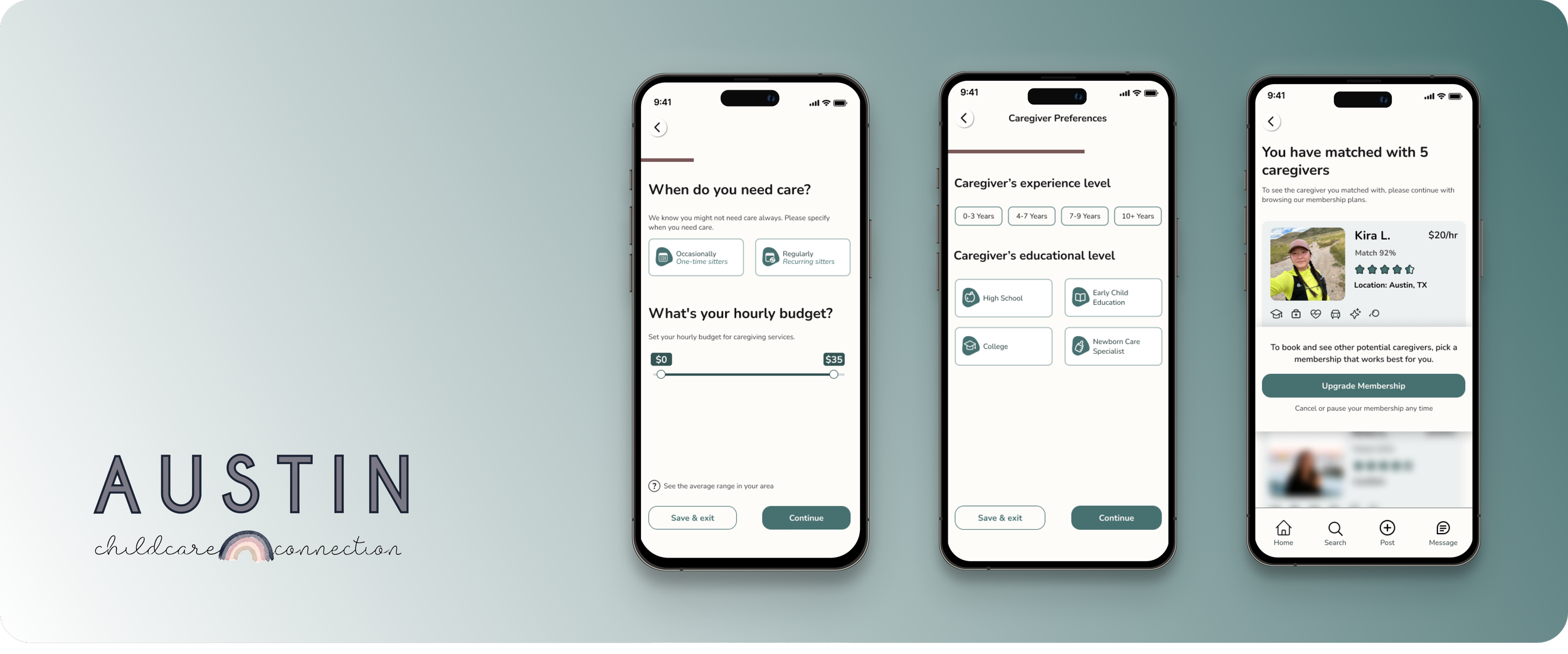
Austin Childcare Connection
As the UX lead designer, my tasks included overseeing synthesized research data to inform the design of the mobile app for parents and caregivers: post jobs, match with caregivers, and find work. I organizing design studios for sketching, and discussing design components and styles. Additionally, I finalized both low-fidelity and high-fidelity designs and developed the final prototype to ensure a seamless user experience for the primary parent journey.
Role: Design Lead Timeline: 3 weeks Team: 3 UX Designers
Austin Childcare Connection connects nannies and parents, fostering learning, questions, and insights within the childcare industry. They offer a platform for parents to post jobs, find nannies, and access childcare resources. Our mission for this sprint was to redesign this platform to ensure it empowered users to make confident childcare decisions while reflecting the core values of trust, transparency, and education.
CONTEXT
The website, originally designed for a small Facebook group of mothers, faced significant challenges as the business grew. The primary issues were a high bounce rate and low task completion rates. Users, mainly primary parents seeking caregivers, found the process cumbersome and frustrating. The current design failed to provide a seamless and intuitive journey, leading to user dissatisfaction and a loss of potential clients. The client needed a redesign to address these issues and better support their growing and diverse user base.
PROBLEM
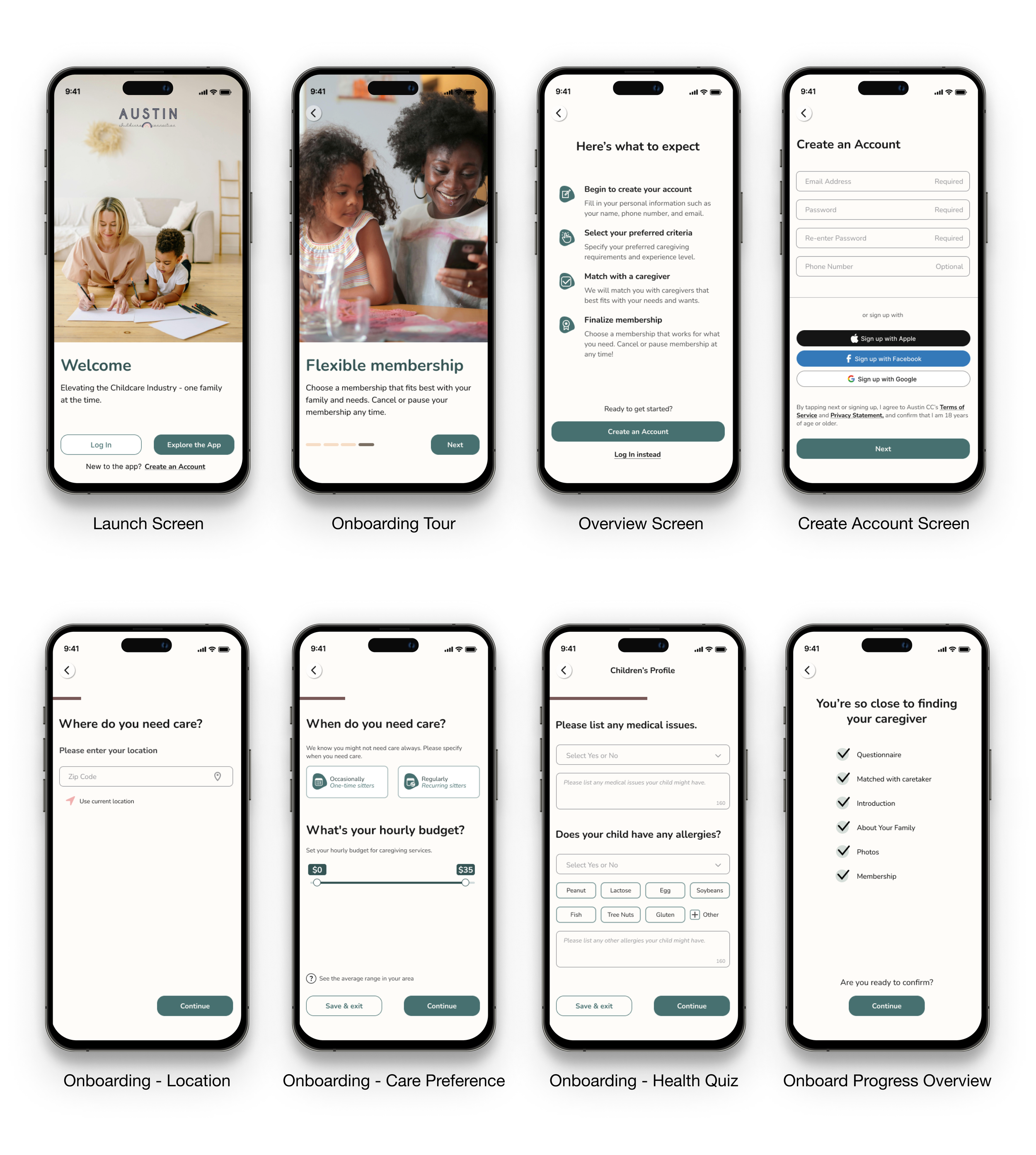
A clear parent journey was crafted through an iOS mobile application to meet the need for on-the-go accessibility. As primary parents often rely on mobile devices, the app ensures they can confidently and easily match with caregivers who meet their criteria, providing a seamless and user-friendly experience wherever they are.
SOLUTION
Clearly articulate the business's offerings, establish trust and transparency, and provide a seamless onboarding experience for users throughout the account creation and job posting process.
EASY ONBOARDING TOUR
Empowering parents to effortlessly match caregivers to their children's specific needs through a flexible criteria system, while also providing the convenience of saving progress during account creation and job posting.
2. ONBOARDING QUESTIONS
Fostering trust and informed decision-making, the platform will provide primary parents with comprehensive caregiver profiles including qualification summaries, clear membership benefits, and authentic user reviews.
3. TRANSPARENT MATCHING
Just want to explore the final design? Click here to view hi-fi prototype
We conducted interviews with six parents from various backgrounds, including queer parents, fathers, and mothers. These interviews provided valuable insights into childcare practices, desired skills and services in caregivers, and the critical role childcare played in their lives. Synthesizing our research findings, we identified key insights that guided our design process for the primary parent journey.
RESEARCH
1. BALANCING ONBOARDING
We found that simplicity in onboarding was crucial; too much complexity could overwhelm users.
2. PERSONALIZATION
While customization was important, it was crucial to keep features simple to avoid complicating the user experience.
3. INTUITIVE MATCHING
Users preferred engaging matching that enhanced their experience without losing essential details.
Working closely with the lead researcher, I helped create an affinity map from our interview data. Our team then collectively reviewed the emerging trends to pinpoint key focus areas. Together, we crafted a comprehensive research plan, incorporating our individual insights. During the interview sessions, I took on the role of notetaker, ensuring that every detail was captured for our analysis.
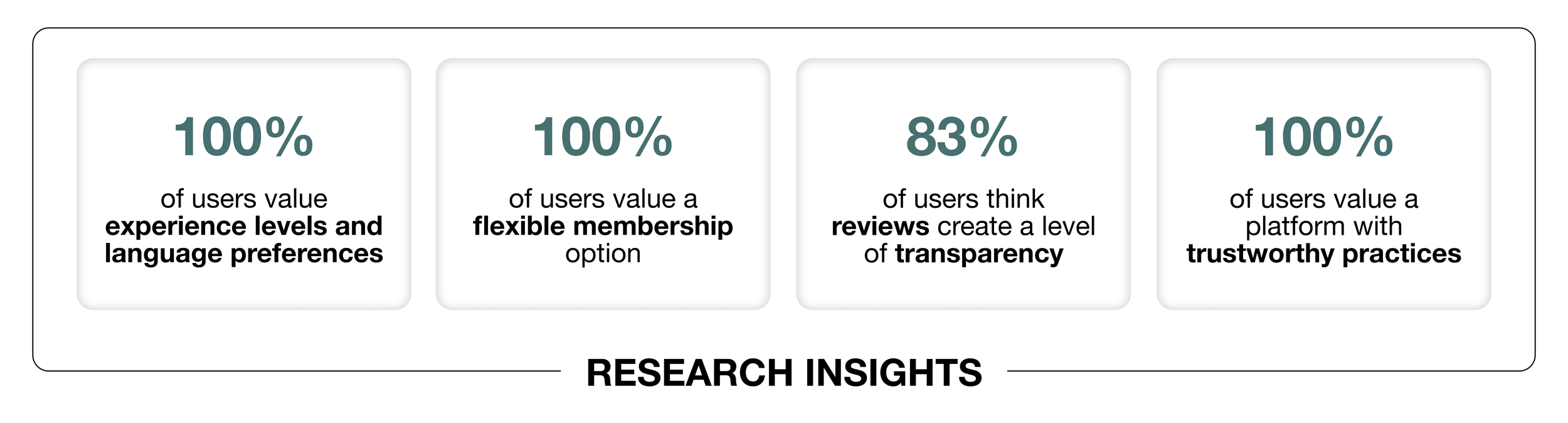
RESEARCH INSIGHTS
The "matching phase" was a key focus of this sprint. We aimed to enhance the onboarding experience by categorizing the onboarding quiz into clear sections. Additionally, the team implemented an "onboarding tour" to familiarize users with the business before they commit, ensuring a smoother and more informed onboarding process.
CHALLENGES
Our design phase began with creating sketches and mid-fidelity wireframes that focused on key sections: onboarding, children's information, caregiver preferences, and membership options. As the design lead, I prioritized creating an easy-to-navigate app, particularly during the onboarding tour and quiz sections. I organized a design studio with the team to brainstorm sketches and collaboratively developed wireframes to visualize and refine our ideas.
DESIGN METHODS & OUTCOMES
Few sketches from the team’s design studio. View full sketches
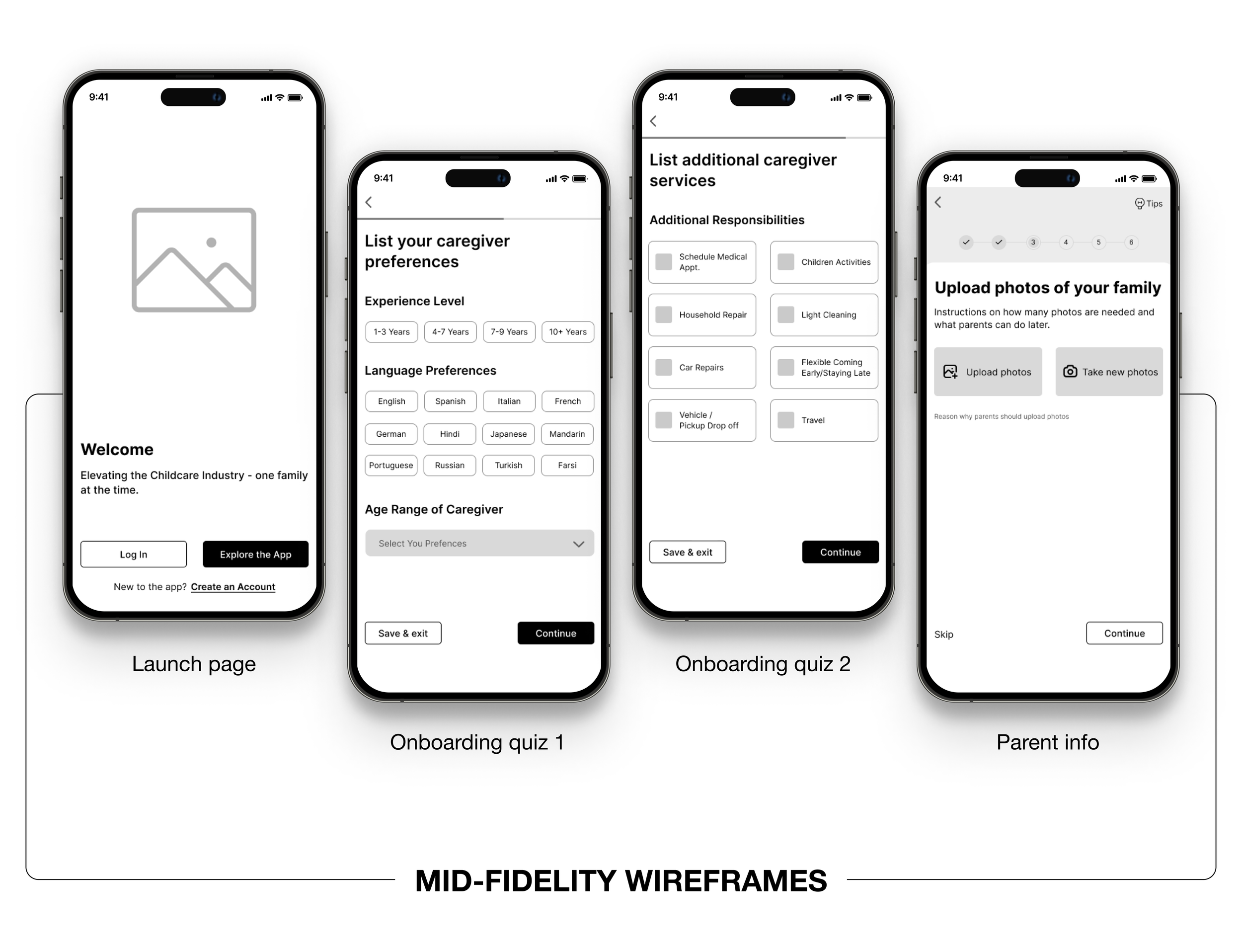
Few screens of the wireframe. View full wireframe
USABILITY TESTING & ITERATIONS
To validate our design, we conducted usability testing with three users who had participated in our earlier user interviews. We aimed to understand their interactions with the platform, especially in terms of feature familiarity, caregiver matching, and membership upgrades. These tests provided crucial quantitative and qualitative feedback that helped us refine the design further.
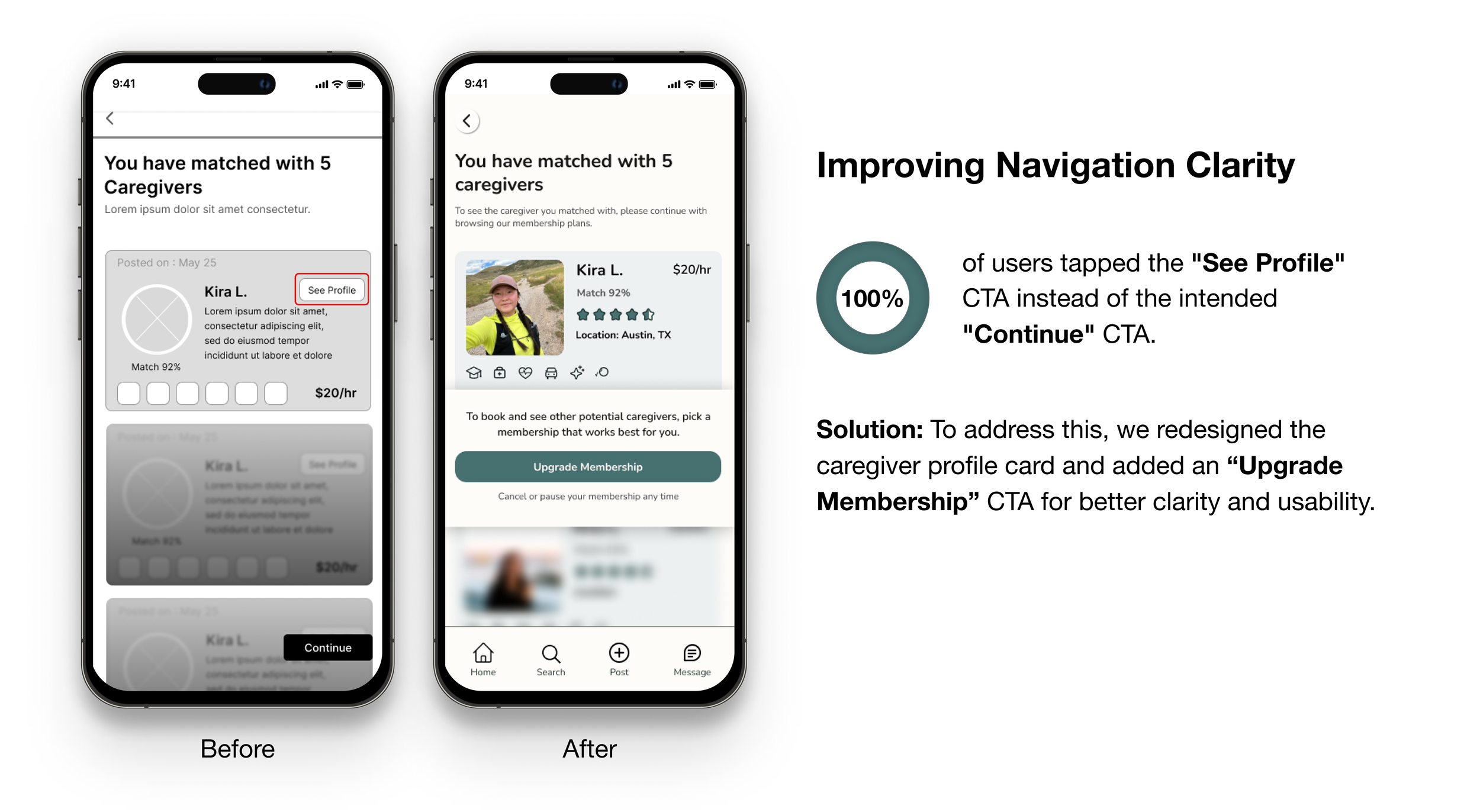
TEST INSIGHT & ITERATION 1
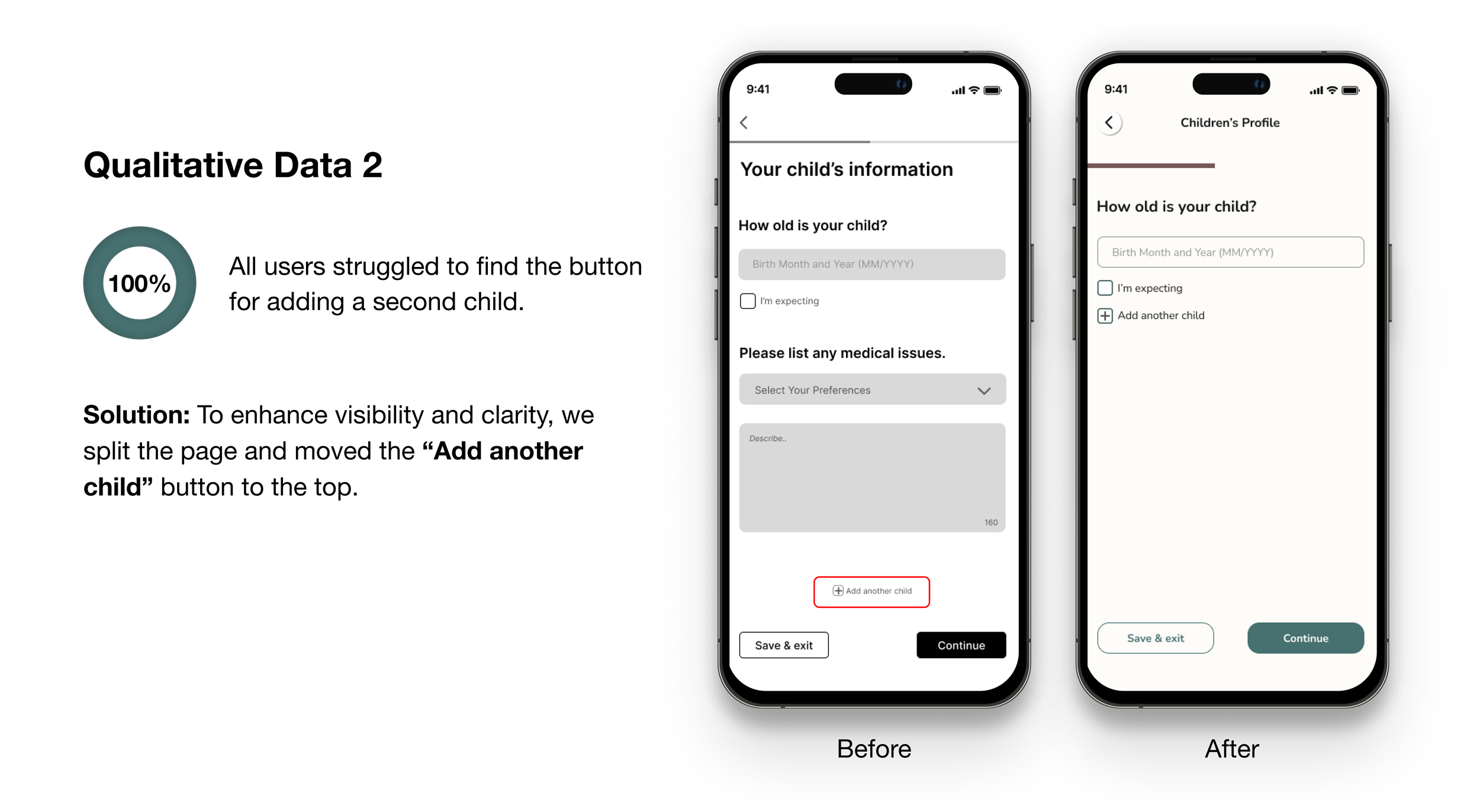
TEST INSIGHT & ITERATION 2
TEST INSIGHT & ITERATION 3
TEST INSIGHT & ITERATION 4
My goal was to create a color scheme that was welcoming, safe, accessible, and aligned with the brand’s guidelines. I led the design of the style guide for this project. For typography, we selected a rounded typeface to ensure a welcoming, readable, and modern experience. Our icons, sourced from the Iconify plugin on Figma, followed the same rounded aesthetic.
STYLE GUIDE
Some style guide used for the visual design. View full style guide
We also conducted A/B testing with ten users to decide between using real photos or illustrations for the onboarding tour. Real photos were preferred for being "engaging" and "friendly," while illustrations were viewed as "generic" and "inauthentic." Based on this feedback, we chose real photos to create a more engaging and trustworthy user experience.
A/B TESTING
Illustration and real photo used for the A/B testing
After iterations from the usability test, the final high fidelity design successfully enhanced the user experience and built trust with users. By balancing thoroughness and convenience in the onboarding process, we improved user engagement. The design created a welcoming and inclusive experience for diverse family structures, enabling parents to make informed childcare decisions with ease. The successful implementation of features such as personalized caregiver matching and clear membership options further contributed to a positive user experience.
HIGH FIDELITY DESIGNS
Some HI-Fi mockups of final visual design. View full user flow
NEXT STEPS
This project inspired me to think creatively and push my designs further. Our client was pleased with the final prototype and will pass the file across to a developer. Given the scope and time constraints, our next steps if we work on another sprint will be research and design for the following;
Individual Child Profiles: Allow parents to share specific profiles with caregivers.
Background Checks: Enable both caregivers and parents to undergo background checks for safety.
User Homepage: Provide access to profiles, job postings, and educational material.
Hi-Fidelity Design Iteration: Ensure the design aligns with the iOS design system.
Importance of Early Testing: Early-stage usability tests were crucial in identifying pain points and refining the design.
Flexibility in Design: Being adaptable and open to changes based on user feedback significantly improved the final product.
Continuous Communication: Regular communication with the client and within the team was key to addressing issues promptly and maintaining project momentum.
TAKEAWAYS
Thank you for sticking with us till the end! 😊
Need a hand with a project or want to grab a cup of coffee?
Reach out at neduayinotu@gmail.com
MORE PROJECTS
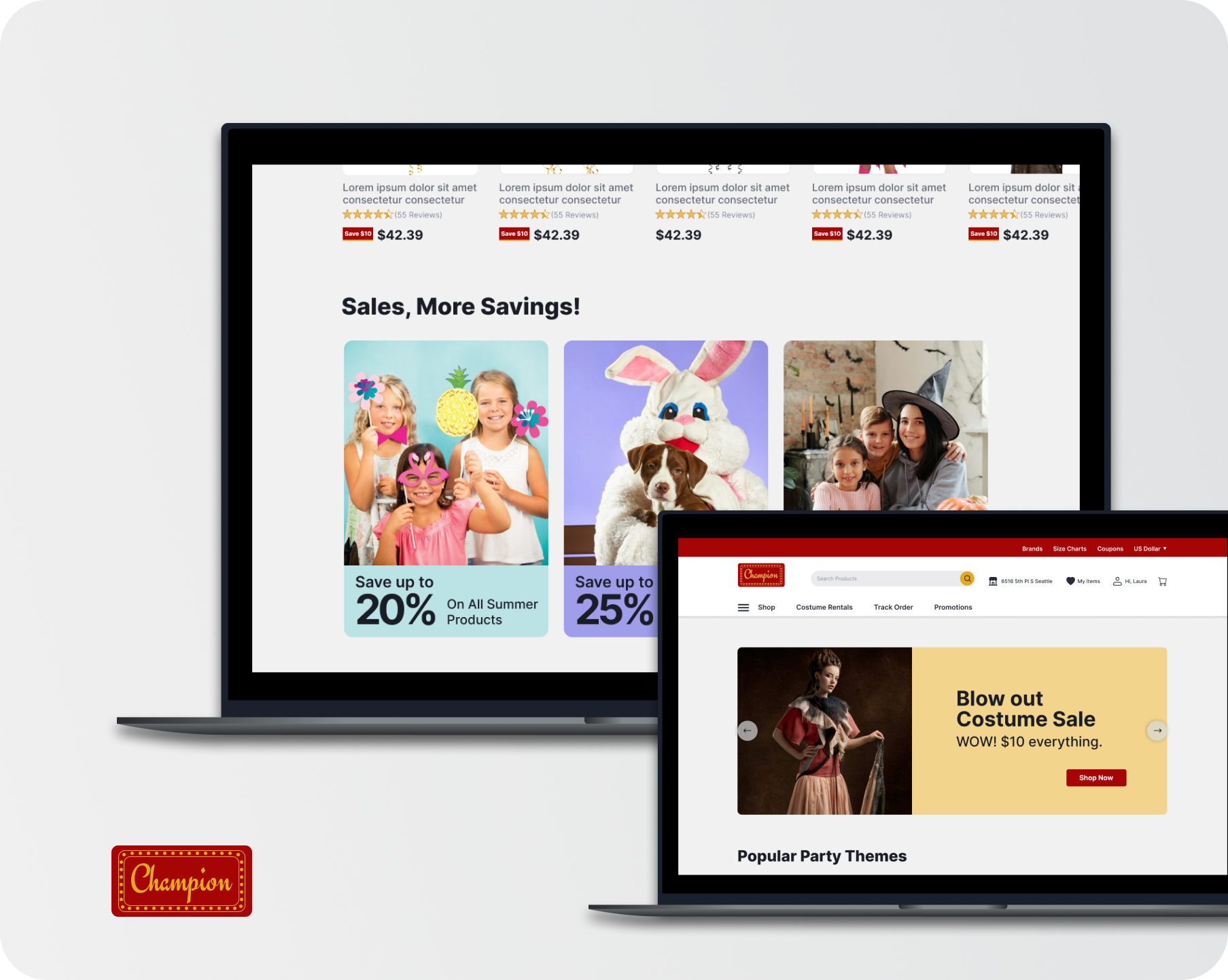
Champion Party
Website Redesign: Escaping the Clown Circus for Vintage Charm
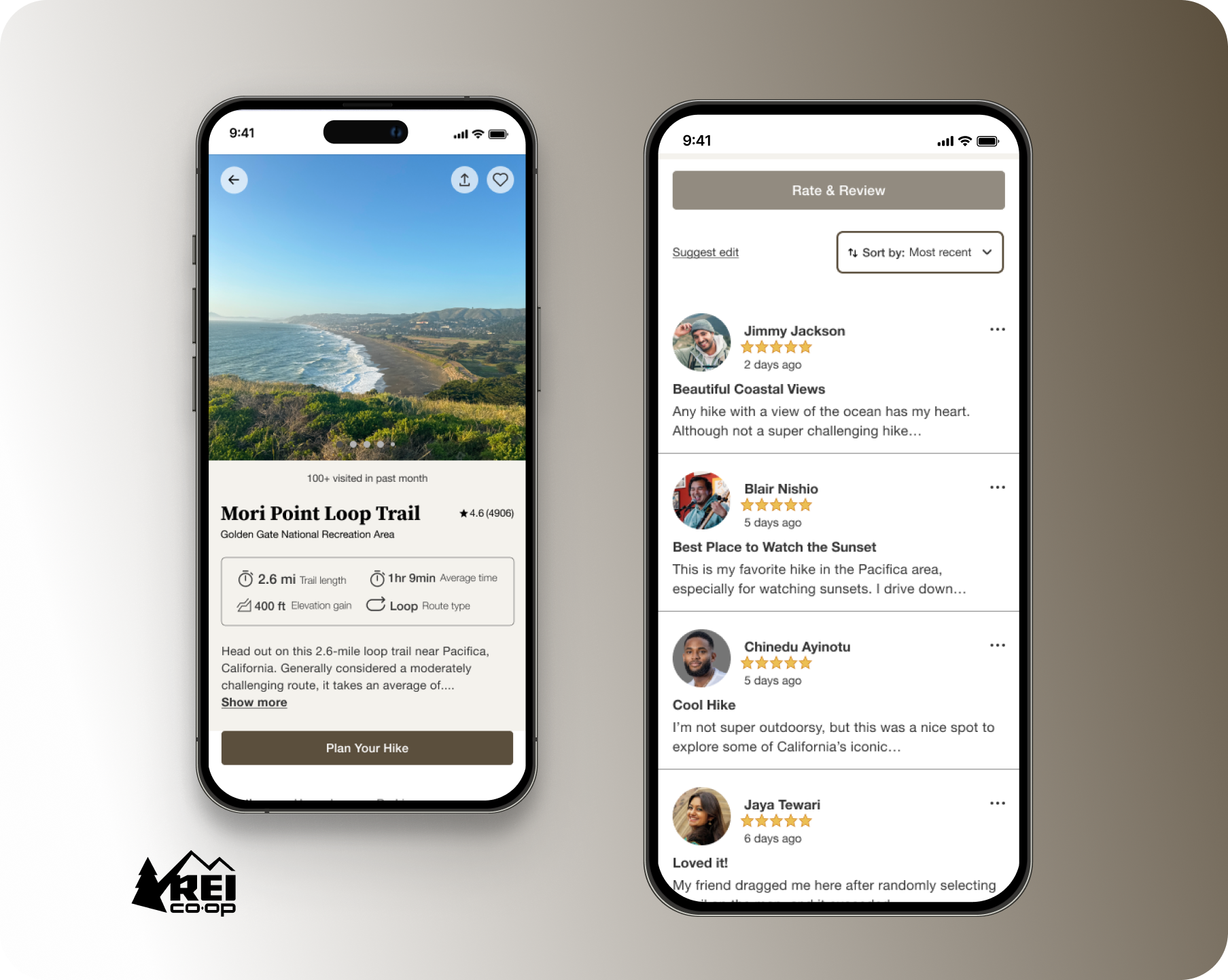
REI Ready
A Companion App Enhancing Outdoor Adventures